Web APIs: Đối tượng Node
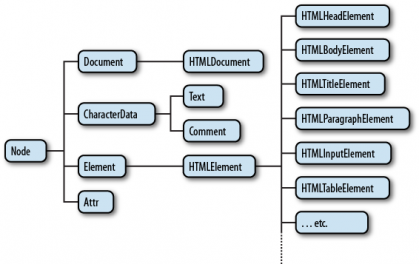
Đối tượng Node đại diện cho một nút duy nhất trong cây tài liệu. Một Node có thể là nút phần tử, nút thuộc tính, nút văn bản hoặc bất kỳ loại nút nào khác. Lưu ý rằng trong khi tất cả các đối tượng thừa kế các thuộc tính / phương thức của… [ + ]
Javascript: phương thức createAttribute()
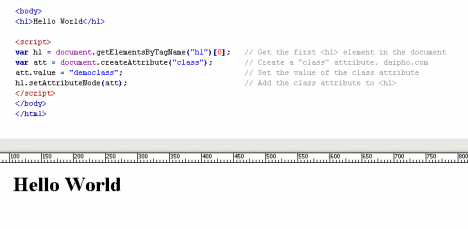
Phương thức Document.createAttribute() tạo ra một nút thuộc tính mới với tên được chỉ định và trả về giá trị vừa tạo - là một đối tượng Attr. Cú pháp attribute = document.createAttribute(name) Tham số name là một chuỗi chứa tên của thuộc… [ + ]
Javascript: phương thức getElementsByClassName()
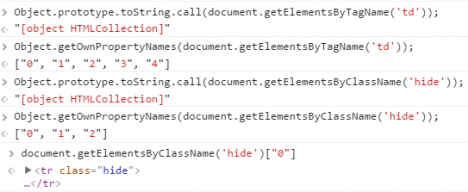
Phương thức getElementsByClassName() trả về một tập hợp tất cả các phần tử trong tài liệu với tên lớp được chỉ định, giá trị trả về như một đối tượng NodeList. Đối tượng NodeList này là một HTMLCollection đại diện cho một tập hợp các nút.… [ + ]
Javascript: phương thức createElement()
Trong một tài liệu HTML, phương thức createElement() tạo ra phần tử HTML được chỉ định bởi tagName, hoặc một HTMLUnknownElement nếu tagName không được nhận ra. Cú pháp var element = document.createElement(tagName); tagName: Là thẻ HTML mà… [ + ]
Web APIs: Đối tượng Document
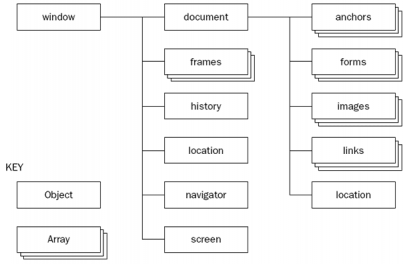
Giao diện Document biểu thị bất kỳ trang web nào được tải trong trình duyệt và đóng vai trò như một điểm vào nội dung của trang web, đó là cây DOM (Document Object Model). Cây DOM bao gồm các phần tử như <body> và <table>, cũng… [ + ]
Viết chương trình Hello World bằng Smarty
Trong htdocs của Xampp, tạo thư mục project mới, đặt tên testsmarty. Trong bài viết này thư mục testsmarty này sẽ được hiểu là thư mục gốc. Bung nén Smarty, copy thư mục lib vào thư mục testsmarty Trong thư mục testsmarty này, tạo 3 thư mục… [ + ]
CSS – Bộ chọn (Selectors) và cách sử dụng
Có các loại: các bộ chọn đơn (basic selectors), các bộ chọn phức hợp (combinators), các lớp giả (pseudo-classes) Bộ chọn đơn - Simple selectors Chọn theo loại: Bộ chọn CSS khớp với các phần tử theo loại thẻ (tagname). Nói cách khác, nó chọn… [ + ]
CSS là gì – Tổng quan về CSS
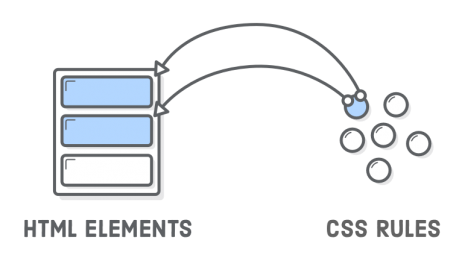
Cascading Style Sheets, thường được viết tắt là CSS, là một ngôn ngữ định kiểu được sử dụng để định dạng - trình bày một tài liệu HTML hoặc XML (bao gồm các ngôn ngữ XML khác nhau như SVG hoặc XHTML). CSS mô tả quy cách các phần tử được cấu… [ + ]
CSS – Sử dụng thuộc tính ID
Trong CSS, bộ chọn "#id" giúp định dạng các phần tử có thuộc tính ID cụ thể. Để định dạng các phần tử với một id cụ thể, hãy viết ký tự dấu thăng (#), theo sau là id. Cú pháp CSS #id { css declarations; } Version: CSS1 Ví dụ Định dạng cho… [ + ]