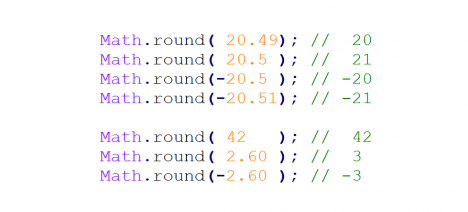
JavaScript: Math.round hàm làm tròn thành số nguyên
Hàm làm tròn Math.round() trả về giá trị số nguyên gần nhất với giá trị của đối số truyền vào. Nếu phần phân số của đối số lớn hơn 0.5, đối số được làm tròn thành số nguyên có giá trị tuyệt đối cao hơn. Nếu nhỏ hơn 0.5, đối số được làm… [ + ]
Cách tính năm âm lịch Việt Nam bằng Javascript
Loạt bài viết cách tính âm lịch bằng Javascript. Trong bài viết này mình sẽ viết một đoạn code đổi từ năm dương lịch sang năm âm lịch. Thuật toán mình dùng đã được đơn giản hóa để dễ dàng sử dụng vào việc lập trình. Khái niệm Dương lịch là… [ + ]
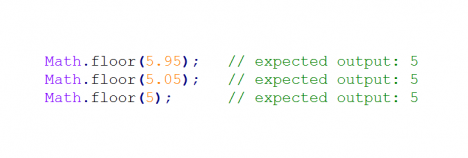
Javascript: Hàm làm tròn xuống một số Math.floor
Hàm Math.floor() trả về số nguyên lớn nhất nhỏ hơn hoặc bằng tham số truyền vào hay còn gọi nôm na làm tròn xuống. Nếu tham số truyền là số nguyên, hàm sẽ trả về giá trị bằng số nguyên đó. Cú pháp Math.floor (x) x Bắt buộc. Số bạn muốn làm… [ + ]
Dữ liệu kiểu mảng trong JavaScript
Mảng là một biến đặc biệt, có thể chứa nhiều giá trị cùng một lúc. Mảng JavaScript được sử dụng để lưu trữ nhiều giá trị trong một biến duy nhất. Nếu bạn có một danh sách các mục (ví dụ: một danh sách các tên ô tô), thì việc lưu trữ các ô… [ + ]
Javascript: Phương thức addEventListener thêm xử lý sự kiện
Phương thức document.addEventListener() thêm một đoạn chương trình xử lý sự kiện vào đối tượng document. Bạn cũng có thể sử dụng phương thức element.addEventListener() để đính kèm một trình xử lý sự kiện vào một phần tử được chỉ định. Cú… [ + ]
Ví dụ thay thế từ khóa bằng RegEx JavaScript
Biểu thức chính quy - Regular Expressions được dùng để thực hiện đối sánh mẫu và “tìm kiếm và thay thế” trên văn bản. Ví dụ 1: thay từ khóa (chuỗi con) này thành từ khóa (chuỗi con) khác Trong ví dụ này mình sẽ dùng RegEx để thay từ cam… [ + ]
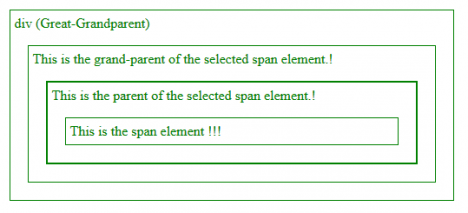
Javascript: lấy phần tử cha của một node với parentElement
Để lấy node cha của 1 node đã được xác định với JS, ta sử dụng thuộc tính parentElement, parentElement trả về phần tử cha của phần tử được chỉ định. Sự khác biệt giữa parentElement và parentNode, là parentElement trả về null nếu nút cha… [ + ]
Đơn vị đo trong CSS
CSS có một số đơn vị khác nhau để thể hiện độ dài, kích thước. Nhiều thuộc tính CSS nhận các giá trị kích thước, chẳng hạn như width, height, margin, padding, font-size… Đơn vị kích thước này gắn liền với số đo nhất định, chẳng hạn như 10px… [ + ]
JavaScript: Phương thức làm tròn số toFixed
Phương thức toFixed làm tròn số với độ dài phần thập phân được chỉ định và sau đó chuyển đổi thành dạng chuỗi. Lưu ý: nếu số ký tự phần thập phân mong muốn dài hơn số thực, các số 0 sẽ được thêm vào để tạo độ dài phần thập phân mong muốn.… [ + ]