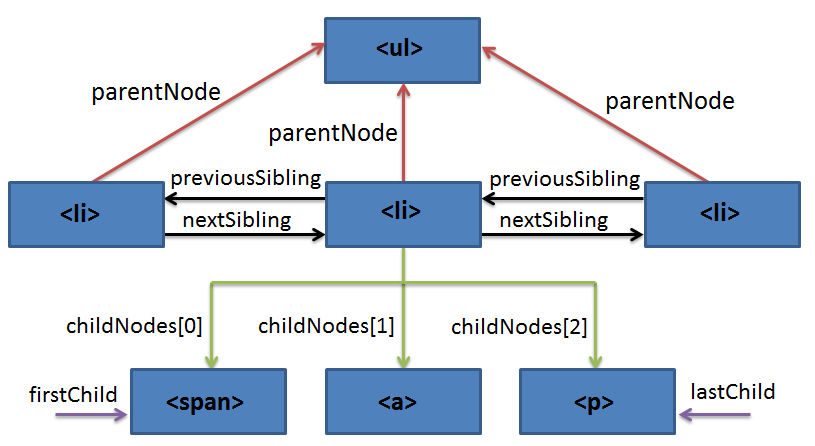
Thuộc tính childNodes trả về một tập hợp các nút con thực của một nút, là một đối tượng NodeList. Thuộc tính này là thuộc tính chỉ đọc (read-only).
Các nút trong bộ sưu tập được sắp xếp khi chúng xuất hiện trong mã nguồn và có thể được truy cập bằng số chỉ mục. Chỉ số bắt đầu bằng 0.
Khi có bất cứ thay đổi nào ảnh hưởng đến các nút bên trong tập childNodes này thì giá trị của thuộc tính childNodes sẽ tự cập nhật theo.
Lưu ý: Khoảng trống bên trong các phần tử được coi là văn bản và văn bản vẫn được coi là nút. Nhận xét cũng được coi là nút.
Mẹo: Bạn có thể sử dụng thuộc tính độ dài của đối tượng NodeList để xác định số lượng nút con, sau đó bạn có thể lặp qua tất cả các nút con và trích xuất thông tin bạn muốn.
Mẹo: Để trả về tập hợp các nút phần tử của một nút (không bao gồm nút văn bản và nhận xét), hãy sử dụng thuộc tính con.
Mẹo: element.childNodes[0] sẽ tạo ra kết quả tương tự như thuộc tính firstChild.
Cú pháp
var nodeList = elementNodeReference.childNodes;Ví dụ
Ví dụ 1: cách sử dụng đơn giản nhất
// parg is an object reference to a element
// First check that the element has child nodes
if (parg.hasChildNodes()) {
var children = parg.childNodes;
for (var i = 0; i < children.length; i++) {
// do something with each child as children[i]
// NOTE: List is live, adding or removing children will change the list
}
}
Lấy một tập hợp các nút con của phần tử <body>:
var c = document.body.childNodes;
Tìm hiểu xem có bao nhiêu nút con mà phần tử <div> có:
var c = document.getElementById("myDIV").childNodes.length;
Lấy văn bản của nút con thứ ba (chỉ mục 2) của phần tử <select>:
var c = document.getElementById("mySelect").childNodes[2].text;
Tính tương thích của trình duyệt web
Trình duyệt trên máy tính
| Trình duyệt | Phiên bản tương thích |
| Chrome | Có |
| Edge | 12 |
| FireFox | 1 |
| Internet Eplorer | Có |
| Opera | Có |
| Safari | Có |
Trình duyệt trên thiết bị di động
| Trình duyệt | Phiên bản tương thích |
| Android Webview | Có |
| Chrome for Android | Có |
| Edge Mobile | ? |
| FireFox for Android | Từ version 4.0 |
| Opera | Có |
| iOS Safari | Có |
| Samsung Internet | Có |