Nói chung, một hàm (function) là một “chương trình con” có thể được gọi bằng mã bên ngoài (hoặc nội bộ trong trường hợp đệ quy) đến hàm. Giống như chính chương trình, một hàm bao gồm một chuỗi các câu lệnh được gọi là thân hàm. Giá trị có thể được chuyển đến một hàm và hàm sẽ trả về một giá trị.
Trong JavaScript, các hàm là các đối tượng hạng nhất, vì chúng có thể có các thuộc tính và các phương thức giống như bất kỳ đối tượng nào khác. Điều gì phân biệt chúng với các đối tượng khác là các chức năng có thể được gọi. Tóm lại, chúng là các đối tượng hàm.
Mô tả
Mỗi hàm trong JavaScript là một đối tượng hàm. Để trả về một giá trị khác với giá trị mặc định, một hàm phải có một câu lệnh trả về xác định giá trị trả về. Một hàm không có câu lệnh trả về sẽ trả về một giá trị mặc định. Trong trường hợp của một hàm tạo được gọi với từ khóa mới, giá trị mặc định là giá trị của tham số này. Đối với tất cả các hàm khác, giá trị trả về mặc định là không xác định.
Các tham số của một cuộc gọi hàm là các đối số của hàm. Đối số được chuyển đến hàm theo giá trị. Nếu hàm thay đổi giá trị của một đối số, thay đổi này không được phản ánh trên toàn cầu hoặc trong hàm gọi. Tuy nhiên, tham chiếu đối tượng cũng là các giá trị và chúng đặc biệt: nếu hàm thay đổi các thuộc tính của đối tượng được giới thiệu, thay đổi đó có thể nhìn thấy bên ngoài hàm, như trong ví dụ sau:
/* Declare the function 'myFunc' */
function myFunc(theObject) {
theObject.brand = "Toyota";
}
/*
* Declare variable 'mycar';
* create and initialize a new Object;
* assign reference to it to 'mycar'
*/
var mycar = {
brand: "Honda",
model: "Accord",
year: 1998
};
/* Logs 'Honda' */
console.log(mycar.brand);
/* Pass object reference to the function */
myFunc(mycar);
/*
* Logs 'Toyota' as the value of the 'brand' property
* of the object, as changed to by the function.
*/
console.log(mycar.brand);
Từ khóa this không đề cập đến hàm đang thực thi, vì vậy bạn phải tham chiếu đến các đối tượng Hàm theo tên, ngay cả trong phần thân hàm.
Định nghĩa hàm
Có một số cách để định nghĩa hàm:
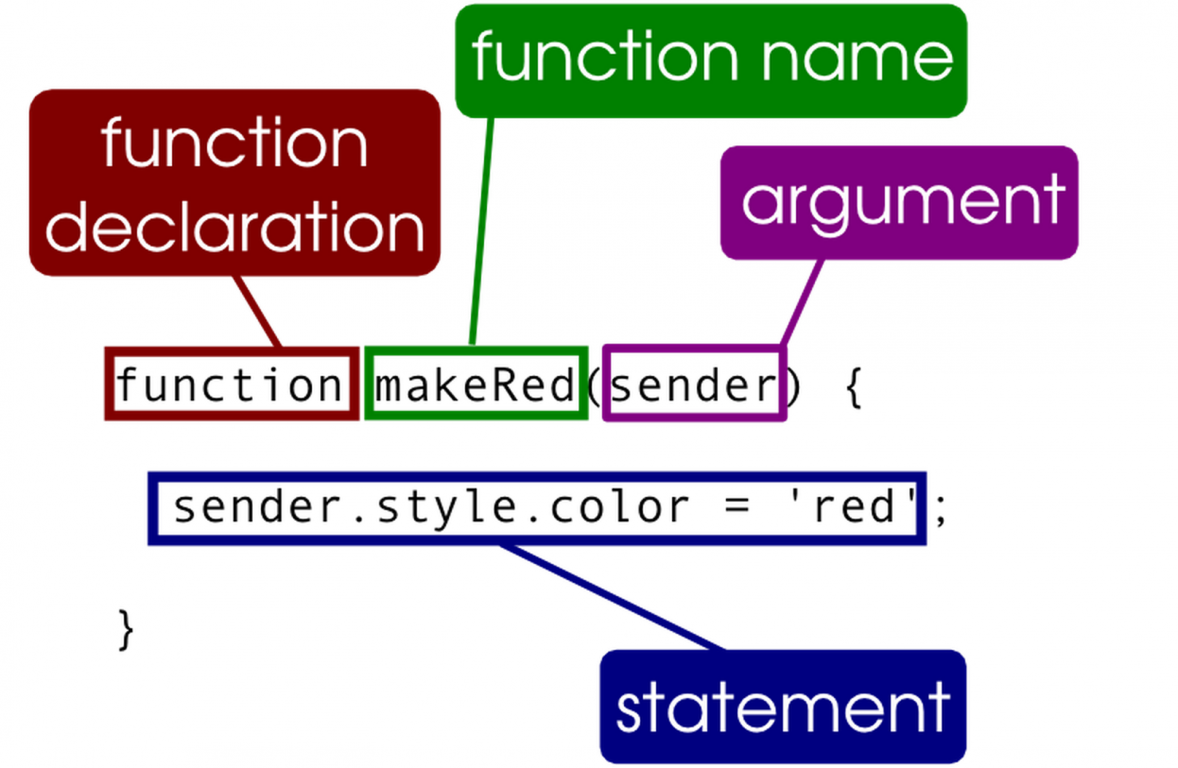
Khai báo hàm (câu lệnh hàm)
Có một cú pháp đặc biệt để khai báo các hàm (xem câu lệnh hàm để biết chi tiết):
function name([param[, param[, ... param]]]) {
//statements
}
name
Tên hàm.
param
Tên của một đối số được truyền cho hàm. Một hàm có thể có tối đa 255 đối số.
statements
Các câu lệnh trong thân hàm.
Ví dụ:
Ví dụ này gọi một hàm thực hiện phép tính và trả về kết quả:
<script> var x = myFunction(4, 3); document.getElementById("demo").innerHTML = x; function myFunction(a, b) { return a * b; } </script>
Biểu thức hàm
Một biểu thức hàm tương tự và có cú pháp giống như khai báo hàm. Biểu thức hàm có thể là một phần của biểu thức lớn hơn. Người ta có thể định nghĩa các biểu thức hàm “có tên” (trong đó tên của biểu thức có thể được sử dụng trong ngăn xếp cuộc gọi chẳng hạn) hoặc các biểu thức hàm “ẩn danh”. Các biểu thức hàm không được treo lên đầu phạm vi, do đó chúng không thể được sử dụng trước khi chúng xuất hiện trong mã.
function [name]([param[, param[, ... param]]]) {
statements
}
name
Tên hàm. Có thể bỏ qua, trong trường hợp này hàm được gọi là hàm ẩn danh.
param
Tên của một đối số được truyền cho hàm. Một hàm có thể có tối đa 255 đối số.
statements
Các câu lệnh bao gồm phần thân của hàm.
Dưới đây là ví dụ về biểu thức hàm ẩn danh (tên không được sử dụng):
var myFunction = function() { statements }
Ví dụ:
<script> var x = function (a, b) {return a * b}; document.getElementById("demo").innerHTML = x; </script>
Cũng có thể cung cấp tên bên trong định nghĩa để tạo ra một biểu thức hàm được đặt tên:
var myFunction = function namedFunction(){ statements }
Một trong những lợi ích của việc tạo ra một biểu thức hàm được đặt tên là trong trường hợp chúng ta gặp lỗi, dấu vết ngăn xếp sẽ chứa tên của hàm, làm cho việc tìm ra nguồn gốc của lỗi trở nên dễ dàng hơn.
Như chúng ta có thể thấy, cả hai ví dụ đều không bắt đầu bằng từ khóa chức năng. Các câu lệnh liên quan đến các hàm không bắt đầu bằng hàm là các biểu thức hàm.
Khi các hàm chỉ được sử dụng một lần, một mẫu chung là một IIFE (Immediately Invokable Function Expression).
(function() {
statements
})();
IIFE là các biểu thức hàm được gọi ngay sau khi hàm được khai báo.